在数字时代,网页截图已成为日常工作学习的必备技能。无论是保存重要信息、分享网页内容还是记录错误页面,掌握高效的截图方法都能极大提升效率。本文将系统介绍各类截图工具和方法,帮助你成为截图高手。

一、为什么需要掌握网页截图技能
网页截图的核心价值
在于快速保存和分享网络信息。与传统复制粘贴文字相比,截图能完整保留页面布局、图片和格式,是更直观的信息保存方式。常见的应用场景包括:
- 保存临时性网页内容
- 记录在线交易凭证
- 制作教程或演示文档
- 报告网页显示错误
二、浏览器自带截图功能详解
现代主流浏览器都内置了截图工具,这是最便捷的截图方式。
Chrome浏览器截图步骤
:
1. 右键点击页面空白处
2. 选择""开发者工具
3. 按下Ctrl+Shift+P(Windows)或Command+Shift+P(Mac)
4. 输入""选择相应选项
Firefox浏览器截图方法
:
- 点击地址栏右侧的相机图标
- 可选择"可见部分""页面"- 截图后可直接复制或下载
Edge浏览器特色功能
:
- 内置网页标注工具
- 支持延迟截图
- 可直接分享到社交平台
三、专业截图工具推荐
除了浏览器自带功能,专业工具能提供更强大的截图体验。
Snagit
:
- 支持滚动截图
- 内置丰富的编辑功能
- 可录制屏幕视频
Lightshot
:
- 轻量级免费工具
- 快速上传分享
- 简单易用的标注功能
Greenshot
:
- 开源免费
- 支持多种输出格式
- 可自定义快捷键
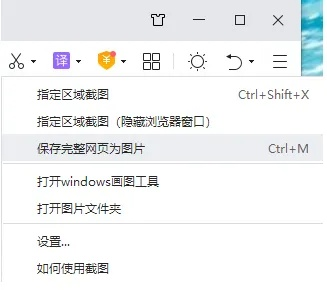
四、如何截取完整长网页
截取长网页是许多用户的痛点,这里介绍几种有效方法:
方法一:使用浏览器扩展
- Fireshot(支持多浏览器)
- GoFullPage(Chrome专属)
- Nimbus Screen Capture(功能全面)
方法二:拼接截图
1. 分段截取网页
2. 使用Photoshop等工具拼接
3. 注意保持重叠区域
方法三:PDF转换法
1. 使用浏览器打印功能
2. 选择"存为PDF"3. 用PDF工具提取图片
五、移动端网页截图技巧
手机截图与电脑端有很大不同,需要特别注意:
Android设备
:
- 电源键+音量下键组合
- 三指下滑(部分机型)
- 使用手势截图功能
iOS设备
:
- 侧边键+音量上键
- AssistiveTouch虚拟按钮
- 支持整页截图并保存为PDF
六、截图后的编辑与优化
优质的截图往往需要简单处理:
基础编辑操作
:
- 裁剪多余部分
- 添加箭头和文字说明
- 模糊敏感信息
高级技巧
:
- 调整亮度和对比度
- 添加边框和阴影效果
- 使用马赛克处理隐私内容
七、截图常见问题解答
Q:为什么我的截图模糊不清?
A:可能原因包括:
1. 网页使用了动态加载
2. 屏幕分辨率设置过低
3. 截图工具压缩了画质
解决方案:
- 等待页面完全加载
- 调整显示器缩放比例
- 选择无损截图格式
Q:如何截图弹出菜单?
A:推荐方法:
1. 使用专业截图工具的延迟功能
2. 先打开菜单再唤出截图工具
3. 考虑使用屏幕录制后截取单帧
八、截图文件管理与分享
高效管理截图能节省大量时间:
命名规范建议
:
- 包含日期和主要内容
- 使用统一前缀
- 添加版本号(如_v1)
云存储方案
:
- Google Drive自动备份
- Dropbox即时同步
- 百度网盘分类存储
网页截图看似简单,实则蕴含着许多技巧和经验。掌握这些方法不仅能提升工作效率,还能让你的截图更加专业美观。在实际使用中,建议根据具体需求选择最适合的工具和方法,形成自己的截图工作流程。